Better late than never. Our April issue features some wonderful new fonts and some tips for getting IE9 working with @font-face.
Gibson by Canada Type
The Gibson font family hits the right spot for many people and on many levels. It is a humanist sans serif typeface designed by eminent Canadian type designer Rod McDonald, and produced by Patrick Griffin and Kevin King of Canada Type, to honour John Gibson FGDC, Rod’s long-time friend and one of the original founders of the Society of Graphic Designers of Canada (GDC).
| Gibson | Eight Fonts | $62.40 family | Preview Online |
Monarcha by IsacoType
Monarcha is an award winning font family from Isac Rodrigues that has a beautiful, calligraphic sensibility. Monarcha comes in four weights plus italics.
| Monarcha | Eight Fonts | $58.50 Single | $284.70 Family | Preview Online |
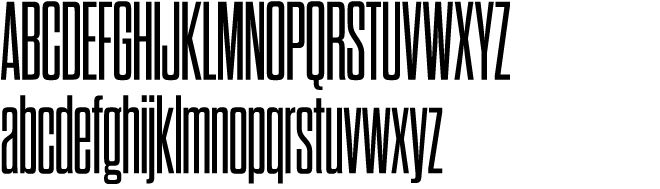
Dharma Gothic C by Flat-It Type Foundry
Dharma Gothic C is a narrow, seven-weight family plus italics that is a real headline workhorse. Other relatives of Dharma Gothic C, are it's E and M brothers who are both a bit wider, and P which adds some grunge flavor.
| Dharma Gothic C | Fourteen Fonts | $26 Single | $234 Family | $96 family | Preview Online |
Fixing IE9 @font-face problems
From the Fontspring Blog. By Ethan Dunham.
Our @font-face syntax has been out in the wild for a few months now. It has performed beyond our expectations...except in certain instances of IE9. And here is how to solve them.
Fix IE9 on the Server Side (IIS)
Microsoft's IIS server will refuse to send resources that it does not have a MIME type for. The syntax we developed forces IE9 to take the WOFF over the EOT, but if it is served on IIS, it will fail. This is because IE9 requests the WOFF file, but since WOFF is not a defined MIME type in IIS, a 404 Not Found error is returned. To solve this, you must add '.woff' with MIME type 'application/x-font-woff' to your IIS installation.
Fix IE9 on the CSS side
Even easier perhaps, is to tweak our syntax so that IE9 loads the EOT file instead. You merely need to change format('eot') to format('embedded-opentype'). This will cause IE9 to load the EOT file instead of the WOFF. IIS knows about EOT files by default so it will work.
Further IE CSS Fix
In some rare cases, IE will fail because the @font-face declaration has too many characters. This can be solved in most instances by adding a '#' hash mark after the '?' question mark. This buys you a bit of extra room.
Don't Minify your @font-face declaration
Lastly, IE will fail to load the fonts if the @font-face declaration has had all the linefeeds/returns stripped out. Some developers do this to compress their CSS, but it will choke the CSS processor in IE.
Our Latest Recommendation
@font-face {
font-family: 'MyWebFont';
src: url('webfont.eot'); /* IE9 Compat Modes */
src: url('webfont.eot?#iefix') format('embedded-opentype'), /* IE6-IE8 */
url('webfont.woff') format('woff'), /* Modern Browsers */
url('webfont.ttf') format('truetype'), /* Safari, Android, iOS */
url('webfont.svg#svgFontName') format('svg'); /* Legacy iOS */
}
|
Typography of Jeff Rogers |
MIN Bookmarklet |
Distressing Type |
|
Jeff showcases some his wonderful illustrated lettering on his blog. The artwork is warm and whimiscal and sure to inspire you. |
This bookmarklet by Nathan Ford will strip all decoration from a website so that you can see more clearly its typography. All color, borders and backgrounds are instantly stripped out. A useful tool for studying the web typography of sites you like. |
The excellent Method & Craft website features an interesting article by Simon Walker detailing his workflow for creating old and worn type with Illustrator and Photoshop. |