Since our launch one year ago, we've had the priviledge of signing on nearly 80 foundries who share our vision of a beautiful, typographic web. Here are some of our outstanding foundries and designers with their bestselling fonts:
Jos Buivenga captured the affection of web designers everywhere several years ago with his brilliant marketing strategy of giving away scores of beautiful fonts for free. When he took his first fonts commercial he had a huge following and rewarded them with several workhorse families that didn't break the bank. And he always allows you to download one or two weights for free to try them out. Fontspring users can now purchase his fonts as user-installable webfonts as well.
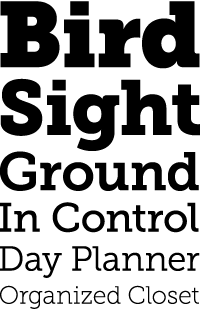
Museo Slab
|
Calluna
|
Museo Sans
|
Mark's incredible family, Proxima Nova, could rightfully be called "The Webfont of 2010." Built and refined over many years, it spans three widths each in seven weights with italics. That's a 42-font superfamily. We're proud to offer them all as do-it-yourself webfonts for a great price.
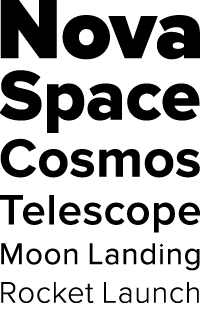
Proxima Nova
|
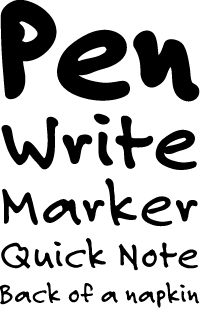
Felt Tip Roman
|
Kandall
|
FontSite offers a plethora of staple fonts every designer should have for "are these legal?" prices. These include Franklin Gothic FS, Alternate Gothic FS, Century Modern FS and Clarendon FS.
Franklin Gothic FS
|
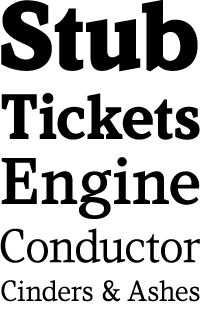
Clarendon FS
|
Function Pro FS
|
|
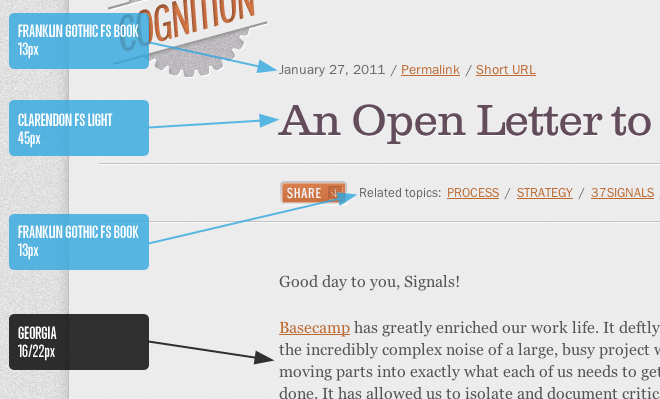
Happy Cog, the web agency started by Jeffery Zeldman, recently launched a new blog titled "Cognition." The clean, simple design utilizes several fonts from Fontspring, including Clarendon FS and Franklin Gothic FS. |
|


The New Bulletproof @Font-Face Syntax
From the Fontspring Blog. By Ethan Dunham.
Since the beginning of the 'webfont revolution' we've relied on somewhat hacky @font-face declarations to get webfonts loading cross-browser. Could there be a better way? One that's clear and compatible with future browsers?
Short history
In September 2009, Paul Irish came up with the Bulletproof syntax for writing the @font-face declaration. It was compact and worked across all browsers at the time. Recent, growing complaints that fonts weren't loading in Android, led me to recommended the Mo' Bulletproofer syntax devised by Richard Fink instead. Unfortunately Mo' Bulletproofer requires double declarations. Defining each font twice in the CSS is cumbersome, so I looked for a better solution.
The “Fontspring @Font-Face Syntax”
The code should have been clean, clear and simple all along. Finally, it is:
@font-face {
font-family: 'MyFontFamily';
src: url('myfont-webfont.eot?') format('eot'),
url('myfont-webfont.woff') format('woff'),
url('myfont-webfont.ttf') format('truetype'),
url('myfont-webfont.svg#svgFontName') format('svg');
}
What? I don't get it.
The trick that makes this work is the '?' following the EOT filename. Seriously.
How it works
Internet Explorer <9 has a bug in the parser for the src attribute. If you include more than one font format in the src, IE fails to load it and reports a 404 error. The reason is that IE attempts to load as a file everything between the opening parenthesis all the way to the very last closing parenthesis. To deal with that wrong behavior, you merely declare the EOT first and append a single question mark. The question mark fools IE into thinking the rest of the string is a query string and loads just the EOT file. The other browsers follow the spec and select the format they need based on the src cascade and the format hint.
Browser compatibility
Safari 5.03, IE 6-9, Firefox 3.6-4, Chrome 8, iOS 3.2-4.2, Android 2.2-2.3, Opera 11
|
Help, webfonts aren't working in Firefox! |
Use Javascript to tweak your typography |
The handlettering of Jeff Bridges |
|
This is a common problem that can be difficult to figure out. Fortunately the solution is easy. Firefox requires that all font assets be called from the same domain as the website that is using them. This means that all your @font-face declarations should never use absolute URLs and instead use relative ones. |
Some interesting Javascripts have been written lately that will help you style your web pages. The one getting a lot of press lately is called lettering.js. This script will add classed spans around letters and words you specify, which you can then style in your CSS. See the lettering.js website for details. |
A visit to Jeff Bridges' website might cost you a few minutes of your time, but it will be worth it. The entire site is hand drawn, hand lettered by Jeff himself. Each page is one long scroll of beautiful artwork. Please, go see it now... |